
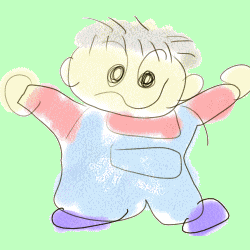
250X250ピクセル 19.6KB 256色

250X250ピクセル 14.9KB 100色

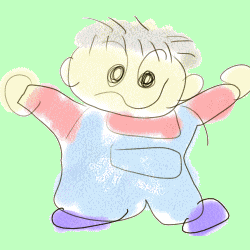
250X250ピクセル 5.9KB 16色
サンプルの紹介の前にちょっと余談。最近巷で騒がれている『GIF問題』は、GIFで使われている『LZW圧縮法』の特許を持つUNISYS社が最近になって『わが社とライセンス契約を結んでいないソフトで作成されたGIFを使っているサイトから特許料を徴収する』と発表したからです。(参考:日本ユニシス株式会社のLZWライセンスに付いて。)
まぁ、今のところ個人のサイトにまで特許料を徴収に来たと言う話は聞いたことが無いし、市販のグラフィックソフト等は大体ライセンス契約してるらしいので、怪しいソフトを使っていない限りそんなに神経質にならなくてもいいと思います。どうしても気になる人はPNGやJPEGへの変換をお勧めします。
 250X250ピクセル 19.6KB 256色 |
|
 250X250ピクセル 14.9KB 100色 |
 250X250ピクセル 5.9KB 16色 |
減色とは、その画像の中で使える色数を減らす事を言います。それにより色情報が少なくなり容量を減らすことが出来ます。
簡単に説明してみると、256色を100色に減らした場合156色が使えなくなります(当たり前か)。この使えない156色の立場はと言うと、使える100色の中で一番近い色に変換されます。
上のサンプルを見てもらうと解りますが、16色は256色に比べてベタッとなったうえに無くなった色もあります。容量は約3分の1になりましたがこのままでは公開したくありませんね。
それに比べて100色は見た目は殆ど変わっていません。これぐらいなら許せますね。
もちろん画像によってかなり違う変化をするので、減色する時は見た目や容量と相談して行って下さい。
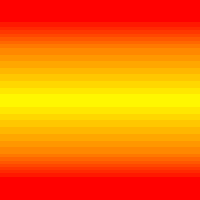
 200X200ピクセル 1.32KB |
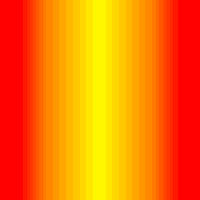
 200X200ピクセル 3.92KB |
このサンプルは、まったく同じ物を横と縦にしただけです。しかし容量は約3倍も違います。
何故このようになるのかを簡単に説明すると、画像は点(ピクセル又はドットと言う)の集まりで、それぞれに色の情報をもっています。
GIFは圧縮する時に隣の点の情報を見て同じ色が何個有るという情報に変えます。本当はもっと複雑ですが(^_^;)。
例1:赤赤赤赤赤赤青青=赤6青2
例2:赤赤青青赤赤青青=赤2青2赤2青2
例を見てもらうと分かるように、どちらも8個の色情報なのですが、例1のように同じ色が連続していれば圧縮率が高くなり、例2のように色が入り乱れていると圧縮率も低くなってしまいます。
だからと言って全て『横縞模様にしろ』や『一色に塗り潰せ』と言っている訳ではなくて、容量を減らす時に困ったら『そういえばこんな方法も有ったな』程度に覚えておいたらいいと思います。
| 結果 | 1コマ目 | 2コマ目 | 3コマ目 | 4コマ目 | |
|---|---|---|---|---|---|
| 例1 | 6.29KB |
1.44KB |
1.54KB |
1.61KB |
1.65KB |
| 例2 | 4.41KB |
1.44KB |
1.00KB |
0.97KB |
0.99KB |
例1と例2のアニメGIFを見比べてみてください。まったく一緒ですね。でも容量が違います。
この謎はアニメGIFの中身を見るとなんとなく分かると思います。
まず、例1の場合、全てのコマに同じ背景が付いています。この為に容量が増えてしまいます。
例2の場合は2コマ目以降はGIFの透過機能を使って文字以外の部分を透明にしています。透過機能とは画像の中にある一色だけを透明にすることが出来る機能の事です。例2の場合、2コマ目以降は背景の白に透過指定をしています。
今回の例では全部で4コマですがもっと複雑なアニメにするとコマ数がかなりの数になります。背景が変わらない時は透過機能を使うとかなり容量が減らせるでしょう。そういえば、以前リンクバナーだけで200KBもあるやつがあったな〜。